728x90

Hello, Flutter
1. 새로운 Flutter 프로젝트 생성
- Android Studio 실행
- Welcome to Android Studio 화면에서
- New Flutter Project 클릭
- 또는 File → New → New Flutter Project 선택
- Flutter 프로젝트 유형 선택
- Flutter Application 선택 후 Next
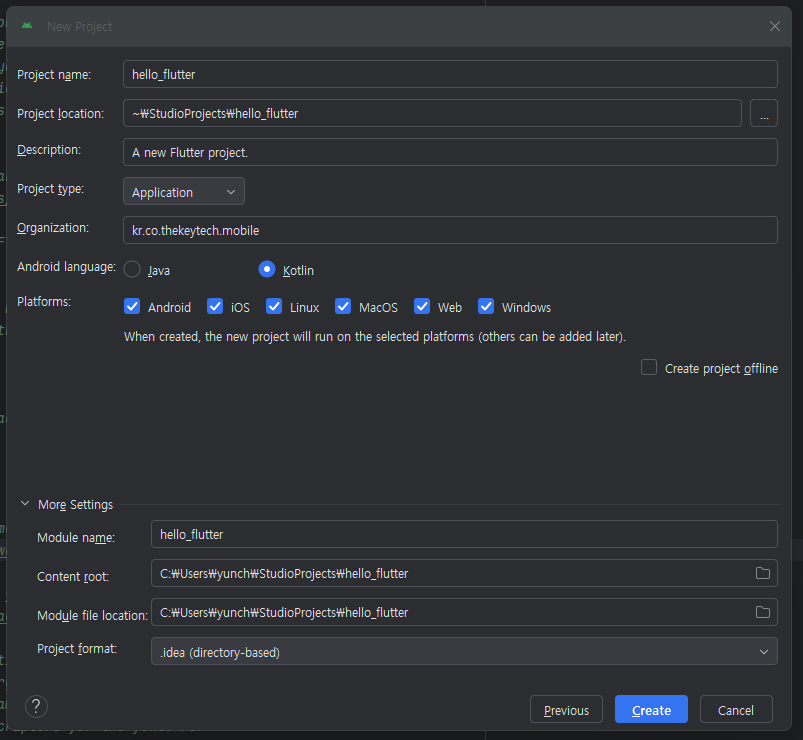
- 프로젝트 설정
- Project name: hello_flutter (프로젝트 이름)
- Flutter SDK Path: Flutter SDK 경로 선택
- Project location: 저장할 폴더 선택
- Description: (선택 사항) 프로젝트 설명 입력
- Platforms: Android와 iOS를 기본 활성화
- Create 클릭하여 프로젝트 생성

2. "Hello Flutter" 코드 작성
2.1 main.dart 수정
Flutter의 기본 엔트리 포인트는 lib/main.dart입니다. 이 파일을 열어 아래처럼 수정하세요.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Text("Hello Flutter"),
backgroundColor: Colors.blue,
),
body: const Center(
child: Text(
"Hello, Flutter!",
style: TextStyle(fontSize: 24, fontWeight: FontWeight.bold, color: Colors.blue),
),
),
),
);
}
}
2.1.1 import 'package:flutter/material.dart';
import 'package:flutter/material.dart';- Flutter의 Material Design UI 라이브러리를 가져오는 부분입니다.
- Material Design은 Google이 만든 UI 디자인 시스템으로, Flutter에서 UI를 만들 때 자주 사용됩니다.
- 만약 Flutter의 Cupertino 스타일(iOS 디자인)을 사용하고 싶다면 import 'package:flutter/cupertino.dart';을 사용할 수도 있습니다.
2.1.2. void main() { runApp(const MyApp()); }
void main() {
runApp(const MyApp());
}- 앱의 실행을 시작하는 엔트리 포인트(Entry Point)
- runApp() 함수는 Flutter 위젯 트리를 화면에 표시하는 역할을 합니다.
- MyApp()을 루트 위젯으로 설정하여 앱을 실행합니다.
- Flutter는 위젯 기반의 선언형 UI 프레임워크입니다. 모든 UI는 위젯(Widget)을 기반으로 구성됩니다.
2.1.3. class MyApp extends StatelessWidget
class MyApp extends StatelessWidget {
const MyApp({super.key});- MyApp은 StatelessWidget을 상속받아 정의된 앱의 루트 위젯(Root Widget)입니다.
- StatelessWidget은 한 번 생성되면 변경되지 않는 위젯입니다.
(즉, StatefulWidget과 달리 내부 상태를 가질 수 없습니다.) - 만약 앱에서 동적인 UI 변경이 필요하면 StatefulWidget을 사용해야 합니다.
- super.key는 위젯 트리에서 효율적인 렌더링을 돕는 역할을 합니다.
2.1.4. @override Widget build(BuildContext context)
@override
Widget build(BuildContext context) {- build() 메서드는 Flutter에서 UI를 생성하는 핵심 함수입니다.
- context는 위젯 트리의 정보를 가지고 있으며, 부모와 자식 위젯 간의 데이터를 전달하는 데 사용됩니다.
2.1.5. return MaterialApp(...)
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(- MaterialApp은 Flutter 애플리케이션의 기본 구조를 설정하는 가장 상위 위젯입니다.
- debugShowCheckedModeBanner: false: 디버그 배너 제거 (DEBUG 글씨 제거)
- home: 앱이 실행될 때 처음 표시할 화면 설정
2.1.6. Scaffold 위젯
Scaffold(
appBar: AppBar(
title: const Text("Hello Flutter"),
backgroundColor: Colors.blue,
),- Scaffold는 Material Design의 기본 레이아웃 구조를 제공합니다.
- appBar: 앱 상단의 AppBar(헤더)
- body: 앱의 메인 화면 (본문)
- AppBar:
- title: 제목 표시 (Text 위젯 사용)
- backgroundColor: 배경색 설정
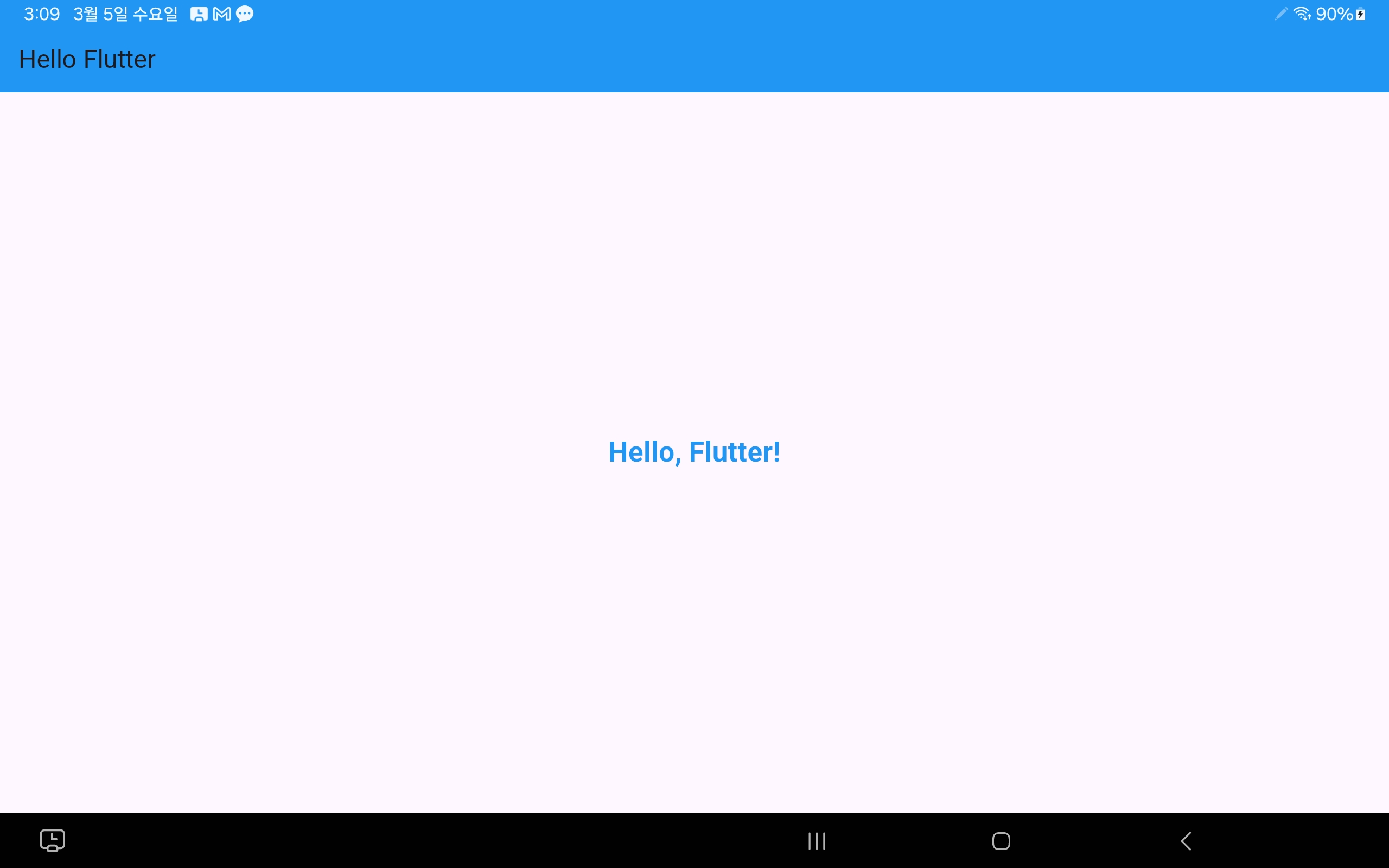
2.1.7. body: Center(...)
body: const Center(
child: Text(
"Hello, Flutter!",
style: TextStyle(fontSize: 24, fontWeight: FontWeight.bold, color: Colors.blue),
),
),- body: 화면의 주요 콘텐츠를 담는 부분
- Center: 자식 위젯을 화면 중앙에 배치
- Text: 화면에 문자열을 표시하는 위젯
- style: 텍스트 스타일 지정
- fontSize: 24: 글자 크기 24
- fontWeight: FontWeight.bold: 볼드체(굵게)
- color: Colors.blue: 글자색을 파란색으로 설정
- style: 텍스트 스타일 지정
3. 앱 실행하기
3.1 안드로이드 에뮬레이터 실행
- Android Studio에서 AVD(가상 기기) 설정:
- Tools → Device Manager → Create Virtual Device
- 원하는 기기 선택 후 Next
- 시스템 이미지 선택 (Download 필요할 수도 있음)
- Finish 클릭 후 에뮬레이터 실행
3.2 앱 실행
- 터미널에서 프로젝트 폴더로 이동:
cd hello_flutter- 앱 실행:
flutter run- 또는 Android Studio에서 Run ▶ (Shift + F10) 실행

4. Hot Reload / Hot Restart 사용하기
4.1. Hot Reload (UI 변경 사항 반영)
- 앱을 실행한 상태에서 코드 수정 후 r 입력 (터미널) 또는 Ctrl + S (Android Studio)
- UI가 즉시 업데이트됨 (상태 유지됨)
4.2. Hot Restart (앱 전체 초기화)
- Shift + R 또는 Android Studio의 "Restart" 버튼 클릭
- 앱을 처음부터 다시 실행 (상태 초기화됨)
5. 프로젝트 빌드 및 APK 생성
Flutter 앱을 빌드하여 APK로 패키징하려면 다음 명령어를 실행합니다.
flutter build apk생성된 APK 파일은 build/app/outputs/flutter-apk/app-release.apk에 저장됩니다.
728x90
'Flutter for Beginners' 카테고리의 다른 글
| Flutter의 제스처(Gesture) 관련 위젯 (0) | 2025.03.11 |
|---|---|
| Flutter의 텍스트 관련 위젯 (0) | 2025.03.07 |
| Flutter vs. React Native (0) | 2025.03.06 |
| 플러터(Flutter) 소개 (0) | 2025.03.05 |
| Dart 3.0의 새로운 클래스 제한자 (Class Modifiers) (0) | 2025.03.04 |



