| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 고전역학
- kotlin
- 역학
- jpa
- 신재생에너지 발전설비 기사
- flet
- spring integration
- python
- write by chatGPT
- 데이터베이스
- 자바
- 리눅스
- Database
- NIO
- 소프트웨어공학
- 웹 크롤링
- spring data jpa
- GPT-4's answer
- 코틀린
- Java
- 자바네트워크
- 시스템
- 파이썬
- oracle
- JVM
- 인프라
- 자바암호
- chatGPT's answer
- write by GPT-4
- 유닉스
- Today
- Total
기억을 지배하는 기록
Flet GridView로 만든 계산기 본문
GridView는 Flet에서 제공하는 매우 유용한 UI 컴포넌트 중 하나로, 여러 개의 항목을 그리드 형태로 배치하는 데 사용됩니다. 이 컴포넌트는 특히 많은 수의 항목을 간결하고 시각적으로 정렬된 방식으로 보여주고자 할 때 매우 유용합니다. 예를 들어, 사진 갤러리, 제품 카탈로그, 카드 스타일의 콘텐츠를 구성할 때 자주 사용됩니다.
- GridView는 Flet에서 항목들을 격자 형태로 배치하는 데 유용한 레이아웃 위젯입니다.
- runs_count, spacing, run_spacing, max_extent 등을 사용하여 그리드의 레이아웃을 조정할 수 있습니다.
- 이미지 갤러리, 대시보드, 제품 목록 등 다양한 UI 패턴에 활용할 수 있으며, 사용자 경험을 향상시킬 수 있습니다.
- 수직 및 수평 스크롤 모두 지원하므로 화면 공간을 효율적으로 사용할 수 있습니다.
GridView를 사용하면 다수의 요소들을 시각적으로 정리된 방식으로 보여주기 쉬워지므로, Flet 애플리케이션에서 시각적인 데이터 나열이 필요한 경우 적극적으로 활용할 수 있습니다.
1. GridView 개요
GridView는 화면에 여러 개의 위젯을 격자 형태로 나열하는 레이아웃 컨테이너입니다.- 스크롤이 가능하며, 각 항목을 동일한 크기와 간격으로 자동으로 정렬하여 배치합니다.
- 수평 또는 수직 방향으로 스크롤할 수 있으며, 가로 및 세로 축에 따라 항목을 균등하게 배치합니다.
2. GridView 주요 속성
GridView에는 다양한 설정을 통해 그리드의 크기나 레이아웃 방식을 조절할 수 있는 속성들이 있습니다:
expand:True로 설정하면GridView가 가능한 페이지의 모든 공간을 차지합니다.runs_count: 그리드의 열(column)의 수를 지정합니다. 예를 들어,runs_count=3으로 설정하면 각 행에 3개의 아이템이 배치됩니다.spacing: 각 항목 간의 간격을 설정합니다.run_spacing: 각 행 사이의 간격을 지정합니다.max_extent: 각 항목의 최대 크기를 설정하여, 화면의 크기에 따라 항목이 자동으로 정렬되도록 합니다.
3. 기본 사용법
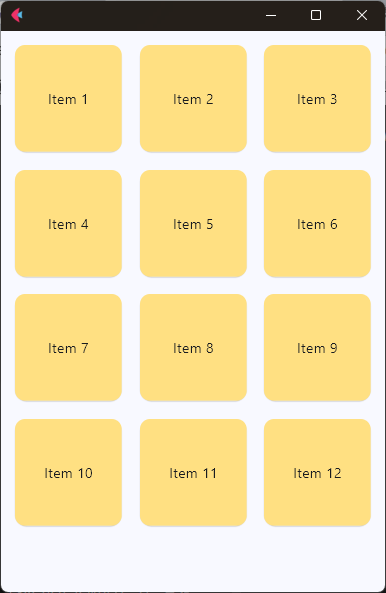
다음은 Flet에서 GridView를 사용해 간단한 그리드를 만드는 코드 예제입니다:
import flet as ft
def main(page: ft.Page):
page.theme_mode = ft.ThemeMode.LIGHT
page.window.width = 400
page.window.height = 600
# GridView 인스턴스 생성
grid_view = ft.GridView(
expand=True,
runs_count=3, # 각 행에 3개의 아이템을 배치
spacing=10, # 항목들 간의 간격 설정
run_spacing=10, # 각 행 간의 간격 설정
)
# 여러 개의 카드 아이템을 GridView에 추가
for i in range(12):
grid_view.controls.append(
ft.Card(
content=ft.Container(
ft.Text(f"Item {i + 1}"),
alignment=ft.alignment.center,
padding=20,
bgcolor=ft.colors.AMBER_200,
border_radius=10,
)
)
)
# 페이지에 GridView 추가
page.add(grid_view)
ft.app(target=main)
코드 설명:
GridView생성:GridView인스턴스를 생성하여 여러 항목을 정렬합니다.runs_count=3: 각 행에 3개의 아이템이 배치됩니다.spacing,run_spacing: 항목과 행 사이의 간격을 설정합니다.
- 카드 아이템 추가:
for반복문을 사용하여 12개의 항목을 그리드에 추가합니다. 각 항목은 카드(Card) 형태로 표현됩니다.
4. 다양한 활용 방법
GridView는 여러 시나리오에서 매우 유용하게 활용될 수 있습니다:
- 이미지 갤러리: 이미지들을 그리드 형태로 배치하여 사용자들이 시각적으로 쉽게 볼 수 있도록 합니다.
- 상품 목록: 쇼핑 앱에서 상품을 정렬된 형태로 보여줄 수 있습니다.
- 대시보드: 여러 가지 카드 스타일 위젯을 통해 데이터를 시각적으로 구분해 보여줄 수 있습니다.
다음은 이미지 갤러리를 구현한 예시입니다:
import flet as ft
def main(page: ft.Page):
page.theme_mode = ft.ThemeMode.LIGHT
page.window.width = 400
page.window.height = 600
# GridView 생성 (이미지 갤러리 용도)
image_grid = ft.GridView(
expand=True,
runs_count=4, # 각 행에 4개의 이미지 표시
spacing=8,
run_spacing=8,
)
# 여러 이미지 카드 추가
for i in range(16):
image_grid.controls.append(
ft.Image(
src=f"https://via.placeholder.com/150?text=Image+{i + 1}",
width=150,
height=150,
fit=ft.ImageFit.COVER
)
)
# 페이지에 GridView 추가
page.add(image_grid)
ft.app(target=main)
코드 설명:
- 이미지 그리드: 각 행에 4개의 이미지를 배치하여 총 16개의 이미지를 표시합니다.
ft.Image사용:ft.Image를 사용하여 그리드에 이미지를 추가합니다. 이미지의 크기와 정렬 방식을 지정할 수 있습니다.- https://via.placeholder.com/150 사이트의 응답이 느려 화면에 의도한 대로 이미지가 노출이 안되는 문제가 있습니다.
5. 속성 및 유연한 레이아웃 설정
max_extent을 사용하면 화면의 크기에 따라 항목의 크기가 조정되도록 유연하게 설정할 수 있습니다. 예를 들어, 다음과 같이 설정할 수 있습니다:
grid_view = ft.GridView(
expand=True,
max_extent=200, # 각 항목의 최대 크기
spacing=10,
run_spacing=10,
)이렇게 하면 그리드 항목들이 화면 공간에 맞춰 자동으로 정렬됩니다.
6. 스크롤 설정
GridView는 기본적으로 스크롤이 가능하며, 많은 수의 항목을 표시하는 경우 스크롤을 통해 추가 항목을 표시할 수 있습니다. 스크롤 방향을 설정할 수도 있습니다:
- 수평 스크롤:
scroll_direction="horizontal"을 사용하여 그리드가 수평으로 스크롤되도록 설정할 수 있습니다.
grid_view = ft.GridView(
expand=True,
runs_count=2,
scroll_direction="horizontal", # 수평 스크롤
spacing=10,
run_spacing=10,
)GridView 계산기
import flet as ft
def main(page: ft.Page):
page.title = "Calculator"
page.window.width = 400
page.window.height = 600
# 결과 값을 표시할 텍스트 필드 생성
result_field = ft.TextField(value="0", text_align="right", width=400, disabled=True)
# 클릭 이벤트 핸들러 정의
def on_button_click(e):
current_value = result_field.value
button_value = e.control.data
if button_value == "C":
result_field.value = "0"
elif button_value == "=":
try:
# 안전하게 계산 수행
result_field.value = str(eval(current_value))
except:
result_field.value = "Error"
else:
if current_value == "0":
result_field.value = button_value
else:
result_field.value += button_value
page.update()
# 계산기 버튼 생성
buttons = [
"7", "8", "9", "/",
"4", "5", "6", "*",
"1", "2", "3", "-",
"C", "0", "=", "+"
]
# GridView에 버튼 추가
grid_view = ft.GridView(
expand=True,
runs_count=4, # 각 행에 4개의 버튼 배치
spacing=5,
run_spacing=5,
)
for button in buttons:
color = ft.colors.LIGHT_BLUE if button.isdigit() else ft.colors.ORANGE if button in ["/", "*", "-", "+"] else ft.colors.RED if button == "C" else ft.colors.GREEN
grid_view.controls.append(
ft.ElevatedButton(
text=button,
on_click=on_button_click,
data=button,
width=70,
height=70,
bgcolor=color,
)
)
# 페이지에 결과 필드와 GridView 추가
page.add(result_field, grid_view)
ft.app(target=main)

위의 코드는 GridView를 활용하여 간단한 계산기 UI를 구현한 것입니다. 각 버튼은 ElevatedButton으로 구성되며, 사용자가 버튼을 클릭할 때 계산을 수행하고 결과를 TextField에 표시합니다.
- 결과 필드: 현재 입력되거나 계산된 결과를 표시합니다.
- 버튼들: 숫자 버튼과 연산자(+, -, *, /), 그리고 지우기(C)와 결과 계산(=) 버튼이 포함되어 있습니다.
이 계산기는 기본적인 사칙연산을 지원하며, GridView를 이용하여 모든 버튼이 정렬된 형태로 배치됩니다.
'Python for Beginners' 카테고리의 다른 글
| Flet 메모장 (1) | 2024.11.14 |
|---|---|
| Flet로 만든 별다방 키오스크(Kiosk) (0) | 2024.11.11 |
| Flet ListTitle (0) | 2024.11.07 |
| Flet ListView (0) | 2024.11.05 |
| Flet 날씨 App (1) | 2024.11.05 |





