| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 인프라
- Java
- 시스템
- JVM
- 역학
- write by chatGPT
- write by GPT-4
- 유닉스
- kotlin
- 리눅스
- 웹 크롤링
- 자바암호
- Database
- python
- jpa
- spring integration
- 데이터베이스
- GPT-4's answer
- chatGPT's answer
- NIO
- 파이썬
- 자바
- 자바네트워크
- 고전역학
- oracle
- spring data jpa
- flet
- 소프트웨어공학
- android
- 코틀린
- Today
- Total
기억을 지배하는 기록
Flet ListTitle 본문
ListTitle은 Flet 프레임워크에서 제공하는 위젯 중 하나로, 리스트 항목을 보다 구조적으로 표현할 수 있도록 해주는 구성 요소입니다. ListTitle은 사용자가 리스트의 항목을 시각적으로 명확하게 구분하고 쉽게 상호작용할 수 있도록 설계되었습니다. 특히, 각 리스트 항목에 제목, 서브타이틀, 아이콘 등을 포함하여 더욱 풍부한 사용자 인터페이스(UI)를 만들 때 유용합니다. 클릭 이벤트를 처리하여 사용자와의 상호작용도 쉽게 구현할 수 있습니다. Flet 앱에서 자주 사용되는 UI 패턴인 메뉴 리스트나 설정 페이지 등에 매우 적합한 도구입니다.
1. ListTitle 개요
ListTitle은 Flutter의 ListTile과 유사한 개념으로, 리스트 항목에 기본적인 UI 요소들을 추가하여 항목을 풍부하게 만드는 위젯입니다. 이 위젯은 항목에 제목, 부제목, 리딩 아이콘, 트레일링 아이콘을 추가할 수 있는 기능을 제공합니다.
2. ListTitle 주요 속성
ListTitle은 사용자가 리스트의 각 항목에 대해 좀 더 많은 정보를 표현할 수 있게 해주는 여러 속성을 가집니다:
title: 항목의 주된 텍스트를 나타냅니다. 리스트 항목의 제목으로 사용됩니다.subtitle:title아래에 위치한 보조 설명 텍스트입니다. 추가 정보를 제공하는 데 유용합니다.leading: 항목의 앞부분에 위치하는 위젯으로, 보통 아이콘이나 이미지 등을 넣습니다. 이 부분은 사용자가 항목을 시각적으로 쉽게 구분할 수 있도록 도와줍니다.trailing: 항목의 끝부분에 위치하는 위젯으로, 보통 추가 액션 버튼이나 아이콘을 넣을 수 있습니다.on_click: 리스트 항목이 클릭되었을 때 호출되는 콜백 함수입니다. 이를 통해 사용자와의 상호작용을 처리할 수 있습니다.
3. 기본 사용법
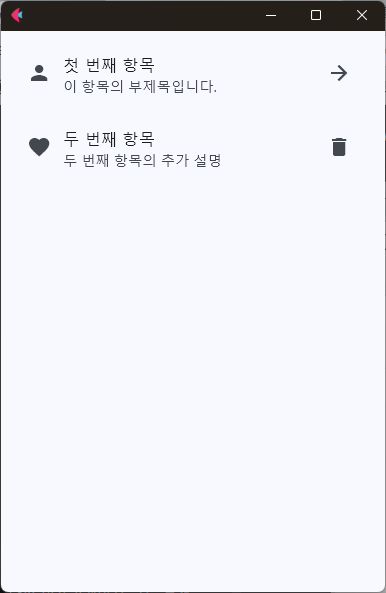
아래 예시는 ListTitle을 사용하여 여러 항목을 리스트에 추가하는 간단한 코드입니다:
import flet as ft
def main(page: ft.Page):
# ListView에 여러 개의 ListTitle 항목을 추가
list_view = ft.ListView(expand=True, spacing=10)
list_view.controls.append(
ft.ListTile(
title=ft.Text("첫 번째 항목"),
subtitle=ft.Text("이 항목의 부제목입니다."),
leading=ft.Icon(ft.icons.PERSON),
trailing=ft.Icon(ft.icons.ARROW_FORWARD),
on_click=lambda e: print("첫 번째 항목이 클릭되었습니다.")
)
)
list_view.controls.append(
ft.ListTile(
title=ft.Text("두 번째 항목"),
subtitle=ft.Text("두 번째 항목의 추가 설명"),
leading=ft.Icon(ft.icons.FAVORITE),
trailing=ft.Icon(ft.icons.DELETE),
on_click=lambda e: print("두 번째 항목이 클릭되었습니다.")
)
)
page.add(list_view)
ft.app(target=main)
코드 설명:
ListTile사용:ListTile객체를 만들어서 리스트 뷰에 추가합니다.
title: 항목의 제목을 나타내는 텍스트입니다.subtitle: 추가적인 설명을 위한 텍스트입니다.leading: 항목의 왼쪽에 표시될 아이콘 (ft.icons.PERSON,ft.icons.FAVORITE등)입니다.trailing: 항목의 오른쪽 끝에 위치할 아이콘입니다. 예를 들어,ARROW_FORWARD아이콘으로 사용자가 리스트 항목을 클릭할 때 어떤 추가 행동이 있는지 암시할 수 있습니다.on_click: 항목이 클릭되었을 때 실행되는 콜백 함수입니다. 여기서는 클릭 이벤트가 발생할 때 메시지를 콘솔에 출력합니다.
4. 주요 활용 방법
- 네비게이션 메뉴:
ListTile을 사용하여 사용자 인터페이스에서 메뉴 목록을 만들 수 있습니다. 예를 들어, 각ListTile을 클릭하면 해당 페이지로 이동하게 만들 수 있습니다. - 설정 화면: 설정이나 구성 화면에서 각 항목을 클릭하여 특정 옵션을 선택하거나 새로운 화면으로 이동할 수 있는 UI를 만들 때 적합합니다.
- 채팅 리스트: 채팅 애플리케이션에서 사용자 이름, 최근 메시지, 프로필 사진 등을 보여주는 방식으로 사용할 수 있습니다.
5. 속성 예시
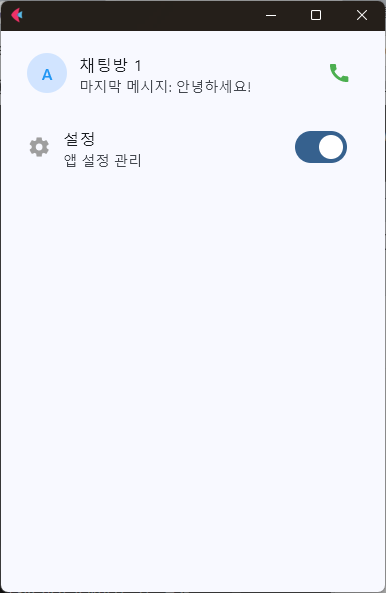
다양한 속성을 사용하는 예를 통해 ListTile의 기능을 확장할 수 있습니다:
import flet as ft
def main(page: ft.Page):
list_view = ft.ListView(expand=True, spacing=10)
# 다양한 ListTile 속성 사용 예시
list_view.controls.append(
ft.ListTile(
title=ft.Text("채팅방 1"),
subtitle=ft.Text("마지막 메시지: 안녕하세요!"),
leading=ft.CircleAvatar(
content=ft.Text("A"),
color=ft.colors.BLUE,
radius=20
),
trailing=ft.Icon(ft.icons.CALL, color=ft.colors.GREEN),
on_click=lambda e: print("채팅방 1 클릭됨")
)
)
list_view.controls.append(
ft.ListTile(
title=ft.Text("설정"),
subtitle=ft.Text("앱 설정 관리"),
leading=ft.Icon(ft.icons.SETTINGS, color=ft.colors.GRAY),
trailing=ft.Switch(value=True), # 설정 가능 항목으로 스위치를 추가
on_click=lambda e: print("설정 항목 클릭됨")
)
)
page.add(list_view)
ft.app(target=main)
코드 설명:
CircleAvatar: 프로필 이미지를 대체할 수 있는 원형 아바타입니다.trailing에Switch사용:ListTile끝에 스위치를 배치하여 사용자가 설정을 쉽게 토글할 수 있도록 만듭니다.
6. ListTile 사용 시 유의점
- 클릭 이벤트 처리:
on_click속성을 사용하여 사용자 클릭에 반응할 수 있습니다. 이를 통해 간단한 UI에서 동적인 사용자 상호작용을 쉽게 처리할 수 있습니다. - 공간 제한:
ListTile을 여러 개 배치하는 경우 화면 공간을 효율적으로 사용하는 것이 중요합니다. 리스트 뷰와 결합하여 스크롤 가능한 영역을 제공하는 것이 일반적입니다.
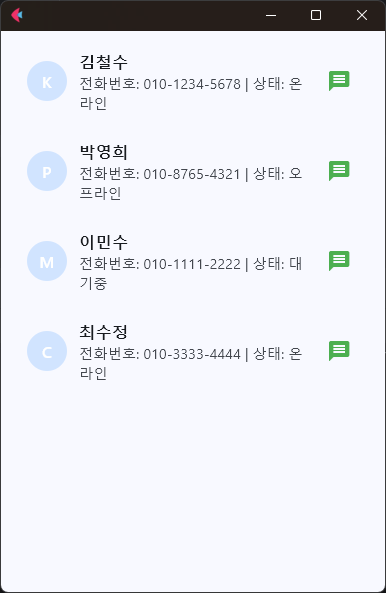
더 좋은 예시
import flet as ft
def main(page: ft.Page):
# 화면을 구성할 ListView 생성
list_view = ft.ListView(expand=True, spacing=10)
# 연락처 정보를 포함하는 실제 활용 가능한 예시 항목들 추가
contacts = [
{"name": "김철수", "phone": "010-1234-5678", "status": "온라인", "avatar": "K"},
{"name": "박영희", "phone": "010-8765-4321", "status": "오프라인", "avatar": "P"},
{"name": "이민수", "phone": "010-1111-2222", "status": "대기중", "avatar": "M"},
{"name": "최수정", "phone": "010-3333-4444", "status": "온라인", "avatar": "C"}
]
# 연락처 정보로 ListTile 추가
for contact in contacts:
list_view.controls.append(
ft.ListTile(
title=ft.Text(contact["name"], weight=ft.FontWeight.BOLD),
subtitle=ft.Text(f"전화번호: {contact['phone']} | 상태: {contact['status']}"),
leading=ft.CircleAvatar(
content=ft.Text(contact["avatar"], color=ft.colors.WHITE),
color=ft.colors.BLUE,
radius=20
),
trailing=ft.Icon(ft.icons.MESSAGE, color=ft.colors.GREEN),
on_click=lambda e, name=contact["name"]: print(f"{name}에게 메시지 보내기 클릭됨")
)
)
# ListView를 페이지에 추가
page.add(list_view)
ft.app(target=main)

이 예시 코드는 연락처 정보를 표시하는 간단한 앱입니다. 각 ListTile에는 이름, 전화번호, 상태 등이 포함되며, 프로필 아바타와 메시지 아이콘이 추가되어 있습니다. 사용자가 리스트 항목을 클릭하면 특정 연락처에게 메시지를 보내려는 동작을 시뮬레이션합니다.
이 코드로 기본적인 연락처 리스트 UI를 구현할 수 있으며, 다양한 사용자 인터페이스를 추가하거나 기능을 확장하는 데에 활용할 수 있습니다.
'Python for Beginners' 카테고리의 다른 글
| Flet로 만든 별다방 키오스크(Kiosk) (0) | 2024.11.11 |
|---|---|
| Flet GridView로 만든 계산기 (1) | 2024.11.08 |
| Flet ListView (0) | 2024.11.05 |
| Flet 날씨 App (1) | 2024.11.05 |
| Flet Layout 배치(Column, Row, alignment, padding, margin...) (2) | 2024.10.31 |




