| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 유닉스
- 웹 크롤링
- Database
- python
- kotlin
- 신재생에너지 발전설비 기사
- 파이썬
- oracle
- 시스템
- 소프트웨어공학
- 리눅스
- GPT-4's answer
- 자바
- 자바암호
- 역학
- chatGPT's answer
- 자바네트워크
- NIO
- write by chatGPT
- spring integration
- flet
- 코틀린
- JVM
- Java
- 데이터베이스
- write by GPT-4
- 고전역학
- 인프라
- spring data jpa
- jpa
- Today
- Total
기억을 지배하는 기록
Flet Layout 배치(Column, Row, alignment, padding, margin...) 본문
Flet Layout 배치(Column, Row, alignment, padding, margin...)
Andrew's Akashic Records 2024. 10. 31. 15:38Flet에서 Columns와 Rows는 UI 요소들을 수평 또는 수직으로 배치하기 위해 사용하는 레이아웃 구성 요소입니다. 이들은 Flutter의 Column 및 Row와 비슷하며, 유연하게 UI를 구성할 수 있도록 도와줍니다.
- Column: 자식 요소들을 수직으로 나열하는 데 사용. 기본적으로 위젯들을 위에서 아래로 배치.
- Row: 자식 요소들을 수평으로 나열하는 데 사용. 기본적으로 위젯들을 왼쪽에서 오른쪽으로 배치.
- spacing과 alignment를 사용하여 요소들 간의 간격과 정렬을 설정할 수 있으며, 복잡한 레이아웃을 만들 때 이 두 가지를 유용하게 활용할 수 있습니다.
- 중첩 사용을 통해 복잡하고 다양한 사용자 인터페이스를 구성할 수 있습니다.
1. Columns
Columns는 자식 요소들을 수직으로 정렬합니다. 즉, 각 요소가 위에서 아래로 나열됩니다.
기본 사용법
Column을 사용하면 여러 위젯을 수직으로 배치할 수 있습니다. 예를 들어, 여러 버튼을 세로로 나열하거나, 텍스트와 이미지를 위아래로 배치하는 경우에 유용합니다.
import flet as ft
def main(page: ft.Page):
# Column을 사용하여 여러 위젯을 수직으로 배치
col = ft.Column(
controls=[
ft.Text("First line of text"),
ft.Text("Second line of text"),
ft.ElevatedButton(text="Click me"),
],
spacing=20, # 각 요소 사이의 간격
alignment="center", # 수직으로 중앙 정렬
)
page.add(col)
# Flet 앱 실행
ft.app(target=main)속성 설명
controls:Column에 포함되는 자식 요소들을 리스트 형태로 전달합니다. 이 안에Text,Button등 다양한 위젯을 배치할 수 있습니다.spacing: 각 자식 요소들 간의 간격을 설정합니다. 단위는 픽셀(px)이며, 기본적으로는0입니다.alignment: 수직 정렬을 지정합니다."start": 위에서 아래로 정렬 (기본값)."center": 중앙에 정렬."end": 아래쪽에 정렬.
Column은 페이지에 세로로 정렬된 여러 위젯을 배치합니다. spacing으로 자식 요소들 간에 20 픽셀의 간격을 두었고, alignment="center"로 중앙 정렬을 하였습니다.
2. Rows
Rows는 자식 요소들을 수평으로 정렬합니다. 즉, 요소들이 왼쪽에서 오른쪽으로 나열됩니다.
기본 사용법
Row는 여러 위젯을 가로로 나열하는 데 사용됩니다. 예를 들어, 버튼 여러 개를 가로로 나열하거나, 아이콘들을 좌우로 배치하고자 할 때 유용합니다.
import flet as ft
def main(page: ft.Page):
# Row를 사용하여 여러 위젯을 수평으로 배치
row = ft.Row(
controls=[
ft.Text("First item"),
ft.Text("Second item"),
ft.Icon(ft.icons.FAVORITE),
],
spacing=10, # 각 요소 사이의 간격
alignment="center", # 수평 중앙 정렬
)
page.add(row)
# Flet 앱 실행
ft.app(target=main)속성 설명
controls:Row에 포함되는 자식 요소들을 리스트로 전달합니다. 이 안에는Text,Icon,Button등 다양한 위젯을 배치할 수 있습니다.spacing: 각 자식 요소들 간의 간격을 설정합니다. 기본값은0입니다.alignment: 수평 정렬을 지정합니다."start": 왼쪽으로 정렬 (기본값)."center": 중앙에 정렬."end": 오른쪽에 정렬.
Row는 페이지에 가로로 정렬된 텍스트와 아이콘을 나열합니다. spacing을 10으로 설정하여 각 요소들 간의 간격을 주었고, alignment="center"로 수평 중앙에 정렬했습니다.
3. Columns & Rows의 Nested 사용
Column과 Row는 서로 중첩해서 사용이 가능합니다. 이를 통해 더욱 복잡하고 다양한 레이아웃을 구성할 수 있습니다.
중첩 예시
아래는 Column과 Row를 함께 사용하여 복합적인 레이아웃을 구성한 예시입니다.
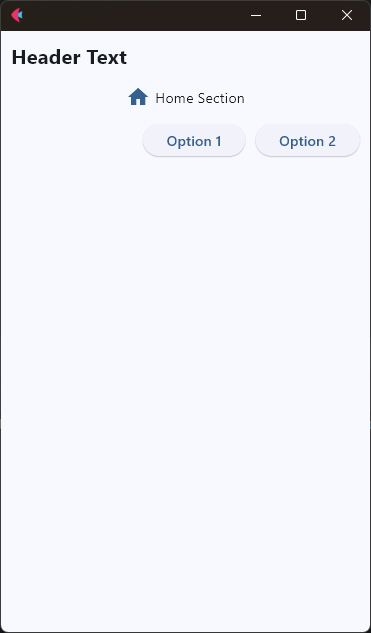
import flet as ft
def main(page: ft.Page):
# Column 안에 Row가 포함된 복합 레이아웃
complex_layout = ft.Column(
controls=[
ft.Text("Header Text", size=20, weight="bold"),
ft.Row(
controls=[
ft.Icon(ft.icons.HOME),
ft.Text("Home Section"),
],
spacing=5,
alignment="center",
),
ft.Row(
controls=[
ft.ElevatedButton(text="Option 1"),
ft.ElevatedButton(text="Option 2"),
],
spacing=10,
alignment="end",
),
],
spacing=15,
alignment="start",
)
page.add(complex_layout)
# Flet 앱 실행
ft.app(target=main)
complex_layout: 이 레이아웃에서는Column을 사용해 수직으로 여러 요소들을 배치하고, 그 안에 두 개의 Row를 포함하고 있습니다.- 첫 번째
Row는 아이콘과 텍스트를 가로로 배치해 "홈 섹션"을 구성합니다. - 두 번째
Row는 두 개의 버튼을 가로로 배치해 선택지를 제공합니다.
- 첫 번째
spacing과alignment속성을 사용하여 각 요소의 간격과 정렬을 세밀하게 조절합니다.
Columns & Rows의 활용 시 고려할 점
- 배치 및 정렬:
alignment와spacing을 잘 활용하면 복잡한 레이아웃을 효율적으로 구성할 수 있습니다. 예를 들어,alignment속성을 사용해 자식 요소들을 원하는 위치에 쉽게 배치할 수 있습니다. - 반응형 UI:
expand속성을 사용해 부모 요소의 공간을 최대한 확장하여 UI 요소들이 공간을 적절히 채우도록 할 수 있습니다. 이를 통해 반응형 디자인을 쉽게 구성할 수 있습니다. - 중첩 사용: 복잡한 레이아웃을 구성할 때
Column과Row를 서로 중첩시켜 사용할 수 있습니다. 예를 들어, 화면의 왼쪽에는Column으로 요소를 세로로 배치하고, 그 오른쪽에는Row로 아이콘을 나란히 배치하는 등 다양한 조합이 가능합니다.
Container를 사용한 배치
Container는 UI 요소를 배치하고 정렬하기 위한 또 다른 유용한 방법을 제공합니다. Container를 사용하면 자식 요소의 크기, 여백, 패딩, 배경 등을 조절할 수 있습니다.
1 배치 속성 (alignment)
alignment:Container내 자식 요소의 배치를 정의합니다. 이 속성을 통해 요소를 컨테이너의 특정 위치에 배치할 수 있습니다.ft.alignment.top_left: 왼쪽 위에 배치.ft.alignment.top_right: 오른쪽 위에 배치.ft.alignment.center: 중앙에 배치.ft.alignment.bottom_center: 아래쪽 중앙에 배치 등.
import flet as ft
def main(page: ft.Page):
container = ft.Container(
content=ft.Text("Hello Flet!"),
width=200,
height=200,
alignment=ft.alignment.bottom_right, # 자식 요소를 오른쪽 아래에 정렬
bgcolor=ft.colors.BLUE
)
page.add(container)
ft.app(target=main)- 설명:
width=200,height=200으로Container의 크기를 설정했습니다.alignment=ft.alignment.bottom_right:Container내부의 텍스트가 오른쪽 아래에 배치되도록 합니다.bgcolor=ft.colors.BLUE:Container의 배경색을 파란색으로 설정했습니다.
Padding과 Margin
- Padding: 자식 요소와
Container의 내부 공간을 설정합니다. 이 공간은Container내부에서 자식 요소와의 간격입니다. - Margin:
Container와 외부 요소들 간의 외부 공간을 설정합니다.
import flet as ft
def main(page: ft.Page):
page.theme_mode = ft.ThemeMode.LIGHT
container = ft.Container(
content=ft.Text("Hello World!"),
padding=ft.padding.all(20), # 내부 패딩 설정
margin= ft.margin.symmetric(horizontal=10, vertical=20), # 외부 여백 설정
bgcolor=ft.colors.GREEN,
alignment=ft.alignment.center
)
page.add(container)
ft.app(target=main)- 설명:
padding=ft.padding.all(20):Container내부 모든 면에 20픽셀의 패딩을 추가합니다.margin=ft.margin.symmetric(horizontal=10, vertical=20): 수평으로 10픽셀, 수직으로 20픽셀의 여백을 설정합니다.- 패딩은 컨테이너 내부 요소와의 간격을 설정하고, 마진은 컨테이너와 다른 외부 요소들 간의 간격을 설정합니다.
3. Expand 속성 (확장하기)
Column,Row,Container등에서 자식 요소가 가능한 공간을 최대로 확장하도록 설정하는 데 사용됩니다. 이 속성을 사용하면 반응형 디자인을 쉽게 구현할 수 있습니다.
import flet as ft
def main(page: ft.Page):
page.theme_mode = ft.ThemeMode.LIGHT
# Column이 가능한 모든 공간을 확장
col = ft.Column( controls=[
ft.Container(expand=True, content=ft.Text("Item 1"), alignment=ft.alignment.center),
ft.Container(expand=True, content=ft.Text("Item 2"), alignment=ft.alignment.center),
ft.Container(expand=True, content=ft.Text("Item 3"), alignment=ft.alignment.center),
],
expand=True # Column 전체가 페이지 내에서 가능한 공간을 확장
)
page.add(col)- 설명:
expand=True를 사용하여Column이 페이지 내에서 가능한 모든 공간을 채우도록 설정합니다.- 이 속성은 반응형 앱을 만들 때 특히 유용합니다. 화면 크기가 변경되더라도 공간을 최대한 활용하여 요소가 자동으로 크기를 조절합니다.
4. Justify Content and Cross Alignment
Justify content와 Cross alignment는 자식 요소들이 가로 또는 세로로 배치될 때 어떤 방식으로 배치될지를 결정합니다.
- Justify Content: 요소들이 주축(main axis, 즉 Row의 경우 가로, Column의 경우 세로) 방향으로 어떻게 분포되는지를 결정합니다.
"start": 시작점에서 요소들을 정렬."center": 중앙에서 요소들을 정렬."space_between": 요소들 사이에 동일한 간격을 두고 정렬."space_around": 요소들 주위에 동일한 공간을 두고 정렬.
- Cross Alignment: 요소들이 교차 축(cross axis, 즉 Row의 경우 세로, Column의 경우 가로) 방향으로 어떻게 정렬되는지를 결정합니다.
"start","center","end"등으로 설정할 수 있습니다.
import flet as ft
def main(page: ft.Page):
row = ft.Row(
controls=[
ft.Text("Item A"),
ft.Text("Item B"),
ft.Text("Item C")
],
alignment="space_between", # 주축 방향으로 균등 분배
vertical_alignment="center" # 교차 축 방향으로 중앙 정렬
)
page.add(row)
ft.app(target=main)- 설명:
alignment="space_between": 각 요소들이 수평 방향으로 같은 간격을 두고 정렬됩니다.vertical_alignment="center": 수직 방향으로는 중앙에 배치됩니다.
정리
- Container는 자식 요소를 특정 위치에 배치하며, Padding과 Margin을 설정해 내부 및 외부 간격을 조절합니다.
- Expand 속성은 자식 요소들이 부모의 모든 공간을 사용할 수 있도록 확장시켜, 반응형 UI를 만드는데 유용합니다.
- Justify Content와 Cross Alignment는 요소들이 주축 또는 교차 축 방향으로 어떻게 배치될지를 설정하여, 더 정밀한 레이아웃 제어가 가능합니다.
Controls 는 무엇인가?
controls는 Flet의 Column, Row, Container 등과 같은 레이아웃 위젯에서 사용하는 중요한 속성으로, 해당 레이아웃에 포함될 자식 요소들을 리스트 형태로 지정하는 속성입니다. 간단히 말해, controls는 레이아웃 컴포넌트 내에 포함시킬 모든 UI 요소들을 정의하는 속성입니다.
- controls 속성은 Flet에서 중요한 속성으로, 레이아웃 위젯에 포함될 자식 요소들을 정의하는 데 사용됩니다.
- controls는 리스트 형태로 다양한 위젯을 포함할 수 있으며, 이러한 요소들은 Column과 Row 내에서 정렬됩니다.
- 복합적인 레이아웃을 구성할 때 controls를 사용해 Column과 Row를 중첩하거나, 다양한 요소를 자유롭게 배치할 수 있습니다.
- 이를 통해 사용자 친화적이고 아름다운 UI를 쉽게 구성할 수 있으며, 복잡한 레이아웃도 간단히 정의할 수 있습니다.
Flet에서 다양한 UI 요소들을 수평 또는 수직으로 배치할 때, controls 속성을 사용하여 위젯을 리스트 형태로 넣어줍니다. 이를 통해 Column과 Row 같은 레이아웃 컨테이너가 여러 자식 요소를 화면에 표시할 수 있게 합니다.
기본 개념
controls는 리스트 타입이며, 이 리스트에 Flet의 UI 요소들을 추가합니다. 예를 들어, Text, Button, Icon 등을 controls에 넣어 레이아웃을 구성할 수 있습니다.
import flet as ft
def main(page: ft.Page):
col = ft.Column(
controls=[
ft.Text("First text element"),
ft.Text("Second text element"),
ft.ElevatedButton("Click me!")
],
spacing=10
)
page.add(col)
ft.app(target=main)controls 속성 설명
controls는 자식 요소들의 리스트:Column,Row같은 레이아웃 위젯은 여러 자식 요소를 포함할 수 있으며, 이 자식 요소들은 리스트 형태로controls에 전달됩니다.controls안에 포함된 위젯들은 위에서 아래로 (Column) 또는 왼쪽에서 오른쪽으로 (Row) 정렬됩니다.
- 다양한 UI 요소 포함:
controls에 추가할 수 있는 요소들은Flet에서 지원하는 모든 UI 컴포넌트입니다. 여기에는Text,Button,Image,Icon, 심지어 다른Column이나Row와 같은 레이아웃 요소도 포함됩니다.- 이러한 방식으로, 복잡한 UI 구조를 계층적으로 만들 수 있습니다.
controls 예시 코드 설명
다양한 컨테이너에 controls 속성을 사용하여 UI를 구성하는 방법을 설명해 보겠습니다.
1. Column에서의 controls
Column은 자식 요소들을 수직으로 나열합니다.
import flet as ft
def main(page: ft.Page):
col = ft.Column(
controls=[
ft.Text("First Item"), # 텍스트 요소
ft.Text("Second Item"), # 두 번째 텍스트 요소
ft.ElevatedButton("Click Me") # 버튼 요소
],
spacing=10
)
page.add(col)
ft.app(target=main)- 설명:
controls리스트에 텍스트와 버튼을 추가했습니다.Column은 이 요소들을 세로로 배치합니다.spacing=10은 각 자식 요소들 사이에 10픽셀 간격을 줍니다.
2. Row에서의 controls
Row는 자식 요소들을 수평으로 나열합니다.
import flet as ft
def main(page: ft.Page):
row = ft.Row(
controls=[
ft.Text("Left Item"),
ft.Icon(ft.icons.FAVORITE),
ft.ElevatedButton("Right Button")
],
spacing=20
)
page.add(row)
ft.app(target=main)- 설명:
controls리스트에 텍스트, 아이콘, 버튼을 추가했습니다.Row는 이 요소들을 가로로 배치합니다.spacing=20은 각 자식 요소들 사이에 20픽셀 간격을 줍니다.
3. Container에서의 controls
Container는 단일 자식 요소를 포함할 수 있으며, 보통 레이아웃을 더욱 세밀하게 제어할 때 사용됩니다. 하지만, Container는 기본적으로 단일 자식 요소만을 직접 담기 때문에 controls라는 속성은 사용하지 않고, 대신 content 속성을 사용합니다.
import flet as ft
def main(page: ft.Page):
container = ft.Container(
content=ft.Text("This is inside a container"),
alignment=ft.alignment.center,
bgcolor=ft.colors.AMBER
)
page.add(container)
ft.app(target=main)- 설명:
content:Container는 단일 자식 요소만 가질 수 있어서,controls대신content라는 속성을 사용하여 자식 요소를 지정합니다.- 텍스트 요소가 중앙에 정렬되며, 배경색은 황색(AMBER)입니다.
controls로 복합적인 레이아웃 구성하기
controls를 사용하면 Column과 Row를 중첩하여 더욱 복합적인 레이아웃을 구성할 수 있습니다.
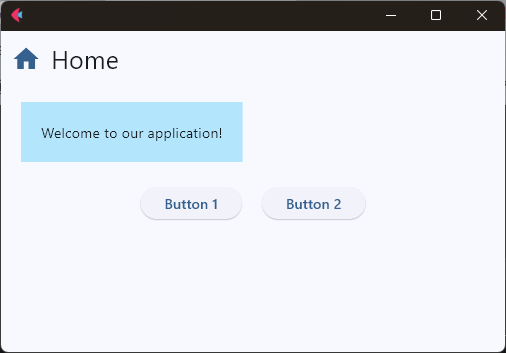
import flet as ft
def main(page: ft.Page):
complex_layout = ft.Column(
controls=[
ft.Row(
controls=[
ft.Icon(ft.icons.HOME, size=30),
ft.Text("Home", size=25)
],
spacing=10
),
ft.Container(
content=ft.Text("Welcome to our application!"),
bgcolor=ft.colors.LIGHT_BLUE_100,
padding=20,
margin=10
),
ft.Row(
controls=[
ft.ElevatedButton("Button 1"),
ft.ElevatedButton("Button 2"),
],
spacing=20,
alignment="center"
),
],
spacing=15,
alignment="start"
)
page.add(complex_layout)
ft.app(target=main)
- 설명:
- 첫 번째
Row: 홈 아이콘과 "Home" 텍스트를 수평으로 배치합니다. Container: 텍스트를 포함하고 있으며, 배경색과 패딩, 마진을 설정했습니다.- 두 번째
Row: 두 개의 버튼을 수평으로 중앙에 정렬하여 배치합니다. Column은 이 세 요소들을 수직으로 배치합니다.
- 첫 번째
종합 예시코드
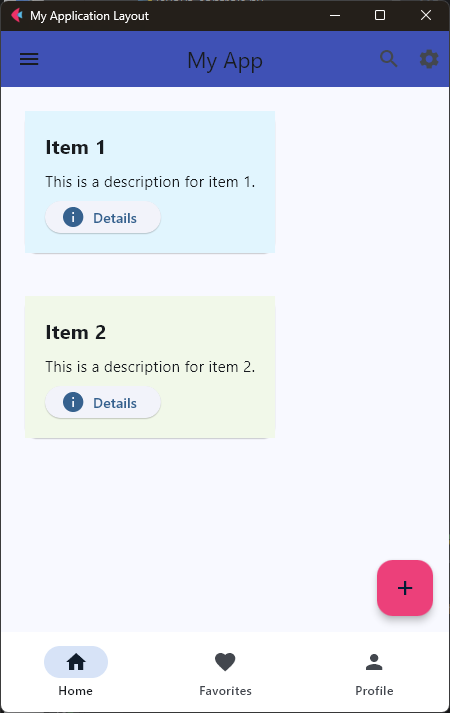
아래는 실제 어플리케이션 개발에 활용할 수 있는 레이아웃 예시 코드입니다. 이 레이아웃은 Flet을 사용하여 모바일 앱 또는 웹 대시보드 같은 UI를 개발할 때 사용할 수 있는 Header(헤더), Body(본문), Footer(푸터), 그리고 Floating Action Button (플로팅 액션 버튼)을 모두 포함한 구조로 작성했습니다.
기능적인 레이아웃 설명
- 상단 헤더 (AppBar): 상단에 제목과 메뉴, 검색 아이콘이 포함된 헤더.
- 본문 (Body): 주요 콘텐츠가 배치되는 영역으로, 카드 형식으로 여러 아이템을 표시.
- 하단 내비게이션 바 (NavigationBar): 사용자가 앱의 주요 화면 간에 쉽게 이동할 수 있도록 하는 하단 네비게이션 바.
- 플로팅 액션 버튼 (Floating Action Button): 추가 작업을 빠르게 수행할 수 있도록 플로팅 버튼을 배치.
아래 코드는 이러한 UI 요소들을 포함한 예시입니다.
import flet as ft
def main(page: ft.Page):
page.title = "My Application Layout"
page.theme_mode = ft.ThemeMode.LIGHT # 전체 페이지 테마 설정 (Light/Dark 모드)
# 상단 헤더 정의 (AppBar)
top_app_bar = ft.AppBar(
leading=ft.Icon(ft.icons.MENU),
title=ft.Text("My App"),
center_title=True,
bgcolor=ft.colors.INDIGO,
actions=[
ft.IconButton(ft.icons.SEARCH),
ft.IconButton(ft.icons.SETTINGS)
]
)
# 본문 (Body) 정의: 카드 형식으로 콘텐츠 표시
body_content = ft.Column(
controls=[
ft.Container(
content=ft.Card(
content=ft.Container(
content=ft.Column(
controls=[
ft.Text("Item 1", size=20, weight="bold"),
ft.Text("This is a description for item 1.", size=15),
ft.ElevatedButton("Details", icon=ft.icons.INFO)
],
spacing=10
),
padding=20,
bgcolor=ft.colors.LIGHT_BLUE_50
),
),
margin=10,
),
ft.Container(
content=ft.Card(
content=ft.Container(
content=ft.Column(
controls=[
ft.Text("Item 2", size=20, weight="bold"),
ft.Text("This is a description for item 2.", size=15),
ft.ElevatedButton("Details", icon=ft.icons.INFO)
],
spacing=10
),
padding=20,
bgcolor=ft.colors.LIGHT_GREEN_50
),
),
margin=10,
),
# 추가적인 아이템을 동일한 방식으로 추가 가능
],
spacing=15,
expand=True # 본문이 가능한 공간을 최대한 채우도록 확장
)
# 하단 내비게이션 바 정의 (Bottom Navigation Bar)
bottom_nav_bar = ft.NavigationBar(
destinations=[
ft.NavigationBarDestination(icon=ft.icons.HOME, label="Home"),
ft.NavigationBarDestination(icon=ft.icons.FAVORITE, label="Favorites"),
ft.NavigationBarDestination(icon=ft.icons.PERSON, label="Profile"),
],
bgcolor=ft.colors.WHITE
)
# 플로팅 액션 버튼 정의
floating_action_button = ft.FloatingActionButton(
icon=ft.icons.ADD,
bgcolor=ft.colors.PINK_400,
on_click=lambda e: print("Add button clicked!") # 버튼 클릭 시 실행될 작업
)
# 전체 페이지 레이아웃 설정
page.appbar = top_app_bar # 상단 헤더 설정
page.add(body_content) # 본문 추가
page.navigation_bar = bottom_nav_bar # 하단 네비게이션 바 설정
page.floating_action_button = floating_action_button # 플로팅 액션 버튼 설정
page.update() # 페이지 업데이트
# Flet 앱 실행
ft.app(target=main, view=ft.AppView.FLET_APP_WEB, assets_dir="assets")
1. 상단 헤더 정의 (AppBar)
leading=ft.Icon(ft.icons.MENU): 햄버거 메뉴 아이콘을 배치하여 사용자가 드로어 등을 열 수 있도록 설정.title=ft.Text("My App"): 헤더의 제목으로 "My App"을 설정.actions: 검색과 설정 아이콘을 우측에 배치하여 다양한 기능을 사용할 수 있도록 제공.bgcolor=ft.colors.INDIGO: 헤더의 배경색을 인디고 색으로 설정해 명확히 구분.
2. 본문 (Body) 정의
- 본문은 여러 개의 카드 형식으로 구성되어 있습니다.
- 각 카드에는 제목, 설명, 상세 버튼이 포함됩니다.
ft.Card와ft.Container를 사용해 카드 형식의 UI를 만들어 사용자가 정보를 쉽게 읽고 액세스할 수 있도록 구성합니다.padding을 통해 각 카드 내부에 여백을 주고,margin을 통해 카드들 간의 간격을 설정했습니다.bgcolor: 카드의 배경색을 다르게 지정하여 시각적 구분을 명확히 했습니다.
3. 하단 내비게이션 바 (NavigationBar) 정의
destinations: 홈, 즐겨찾기, 프로필로 이동할 수 있는 주요 섹션 탭을 정의합니다.bgcolor=ft.colors.WHITE: 하단 네비게이션 바의 배경색을 흰색으로 설정.
4. 플로팅 액션 버튼 (Floating Action Button) 정의
floating_action_button = ft.FloatingActionButton(...): 페이지 하단에 플로팅 버튼을 추가했습니다.icon=ft.icons.ADD: 플러스 아이콘을 사용해 추가 작업을 수행하는 역할을 강조합니다.on_click=lambda e: print("Add button clicked!"): 버튼이 클릭되었을 때 콘솔에 출력하는 동작을 추가했습니다.- 실제로는 여기에 아이템 추가 폼을 여는 등의 작업을 연결할 수 있습니다.
레이아웃 구조
- 상단 (AppBar): 메뉴와 제목, 주요 기능 아이콘을 포함한 헤더.
- 중앙 (Body): 카드 형식으로 정보 제공. 제목, 설명, 그리고 버튼으로 구성된 주요 콘텐츠 영역.
- 하단 (NavigationBar): 앱의 주요 화면 간을 쉽게 탐색할 수 있도록 하는 탭 바.
- 플로팅 액션 버튼: 빠른 추가 작업을 위해 화면 하단에 배치된 액션 버튼.
실제 어플리케이션에서의 활용
- 메뉴 및 탐색 기능:
AppBar와NavigationBar를 사용해 앱의 주요 기능과 화면 이동을 쉽게 제공. - 정보 제공 및 인터랙션:
Column을 사용해 카드 형식으로 정보를 제공하고, 사용자가 클릭할 수 있는 버튼을 통해 상호작용을 지원. - 액션 버튼: 플로팅 액션 버튼을 사용해 사용자가 새로운 아이템을 추가하거나 다른 주요 작업을 즉시 수행할 수 있도록 제공.
'Python for Beginners' 카테고리의 다른 글
| Flet ListView (0) | 2024.11.05 |
|---|---|
| Flet 날씨 App (1) | 2024.11.05 |
| Flet Mobile App Layout (3) | 2024.10.29 |
| Flet 타이머 (0) | 2024.10.28 |
| Flet 계산기 (0) | 2024.10.28 |





