Python for Beginners
Flet Mobile App Layout
Andrew's Akashic Records
2024. 10. 29. 14:07
728x90
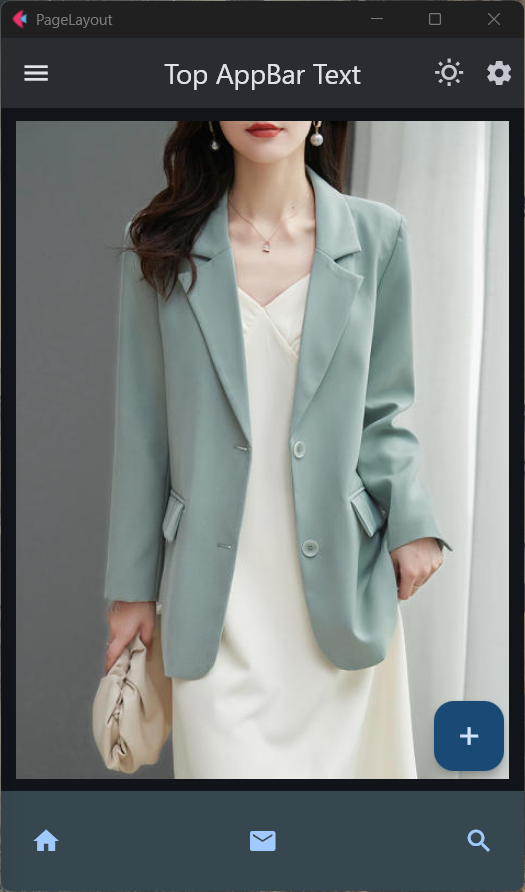
Mobile App의 기본 Layout 형태
- 상단바 (AppBar): 햄버거 메뉴 아이콘과 설정 아이콘을 포함하며 중앙에 제목을 표시.
- 하단 내비게이션바 (NavigationBar): 홈, 이메일, 검색으로 이동할 수 있는 탭 제공.
- 플로팅 액션 버튼 (FloatingActionButton): 페이지 하단에 떠있는 추가 버튼, "추가"와 같은 기능 수행.
- 중앙 영역 (Body): 로컬에 있는 이미지를 중앙에 위치시켜 표시.
- 페이지 레이아웃: 상단에 AppBar, 중앙에 Body, 하단에 NavigationBar로 구성되어 전체적으로 모바일 앱과 유사한 사용자 경험을 제공합니다.
import flet as ft
def main(page: ft.Page):
page.title = "Page Layout"
# 상단 AppBar 정의
top_app_bar = ft.AppBar(
leading=ft.Icon(ft.icons.MENU),
title=ft.Text("Top AppBar Text"),
center_title=True,
bgcolor=ft.colors.WHITE10,
actions=[ft.IconButton(ft.icons.WB_SUNNY_OUTLINED),
ft.IconButton(ft.icons.SETTINGS)]
)
# 하단 네비게이션 바 정의 (Bottom Navigation Bar)
bottom_nav_bar = ft.NavigationBar(
destinations=[
ft.NavigationBarDestination(icon=ft.icons.HOME, label="Home"),
ft.NavigationBarDestination(icon=ft.icons.EMAIL, label="Email"),
ft.NavigationBarDestination(icon=ft.icons.SEARCH, label="Search"),
]
)
page.floating_action_button = ft.FloatingActionButton(icon=ft.icons.ADD)
# 중앙 Body 정의
body_content = ft.Container(
content=ft.Image(src="./assets/B.jpg"), # 이미지 URL 예시
alignment=ft.alignment.center,
expand=True,
)
page.floating_action_button = ft.FloatingActionButton(icon=ft.icons.ADD)
# 전체 페이지 레이아웃 설정
page.appbar = top_app_bar
page.add(body_content)
page.navigation_bar = bottom_nav_bar # NavigationBar 사용
page.update()
# Flet 앱 실행
ft.app(target=main, view=ft.AppView.FLET_APP_WEB, assets_dir="assets")
이 코드는 Flet 라이브러리를 사용하여, 모바일 앱과 유사한 UI를 가진 웹 또는 데스크톱 앱을 구축하는 예시입니다. 이 앱에는 상단 AppBar, 중앙 Body, 하단 NavigationBar, 그리고 Floating Action Button이 배치되어 있습니다.
1. 주요 라이브러리 임포트 및 메인 함수 정의
import flet as ft
def main(page: ft.Page):
page.title = "Page Layout"- flet 라이브러리를 임포트하여 UI 컴포넌트를 사용할 수 있게 합니다.
- main 함수는 앱이 시작할 때 호출되는 함수로, ft.Page 객체가 전달되어 UI를 구성합니다.
- page.title은 브라우저의 제목으로, "Page Layout"으로 설정되었습니다.
2. 상단 AppBar 정의
top_app_bar = ft.AppBar(
leading=ft.Icon(ft.icons.MENU),
title=ft.Text("Top AppBar Text"),
center_title=True,
bgcolor=ft.colors.WHITE10,
actions=[
ft.IconButton(ft.icons.WB_SUNNY_OUTLINED),
ft.IconButton(ft.icons.SETTINGS)
]
)- ft.AppBar는 페이지의 상단에 배치되는 툴바 역할을 하는 컴포넌트입니다.
- leading: ft.Icon(ft.icons.MENU)는 상단바의 왼쪽에 햄버거 메뉴 아이콘을 배치합니다.
- title: ft.Text("Top AppBar Text")로 제목을 설정합니다.
- center_title=True: 제목을 상단바 중앙에 위치시킵니다.
- bgcolor=ft.colors.WHITE10: 배경색을 약간 투명한 흰색(WHITE10)으로 설정합니다.
- actions: 오른쪽에 배치될 아이콘 버튼을 정의합니다.
- ft.IconButton(ft.icons.WB_SUNNY_OUTLINED): 햇빛 아이콘 (주로 다크모드/라이트모드 전환에 사용될 수 있음).
- ft.IconButton(ft.icons.SETTINGS): 설정 아이콘.
3. 하단 NavigationBar 정의
bottom_nav_bar = ft.NavigationBar(
destinations=[
ft.NavigationBarDestination(icon=ft.icons.HOME, label="Home"),
ft.NavigationBarDestination(icon=ft.icons.EMAIL, label="Email"),
ft.NavigationBarDestination(icon=ft.icons.SEARCH, label="Search"),
]
)- ft.NavigationBar: 하단에 위치한 네비게이션 바를 정의합니다.
- destinations: 네비게이션 바에 표시될 항목(탭)을 정의합니다.
- ft.NavigationBarDestination:
- icon: 탭의 아이콘을 정의합니다 (예: HOME, EMAIL, SEARCH).
- label: 각 아이콘에 대한 라벨을 정의합니다.
- ft.NavigationBarDestination:
- 이를 통해 사용자는 홈, 이메일, 검색 등 여러 섹션으로 쉽게 이동할 수 있습니다.
4. Floating Action Button 정의
page.floating_action_button = ft.FloatingActionButton(icon=ft.icons.ADD)- FloatingActionButton: 화면 하단에 둥둥 떠있는(플로팅) 버튼입니다.
- icon=ft.icons.ADD: 플러스(+) 아이콘이 표시되며, 일반적으로 "추가" 작업을 수행하는 데 사용됩니다.
5. 중앙 Body 정의
body_content = ft.Container(
content=ft.Image(src="./assets/B.jpg"), # 이미지 URL 예시
alignment=ft.alignment.center,
expand=True,
)- ft.Container는 중앙에 위치한 콘텐츠를 정의합니다.
- content=ft.Image(src="./assets/B.jpg"): 로컬 경로의 이미지를 보여줍니다. 이미지 경로는 assets 폴더에 있는 B.jpg 파일입니다.
- alignment=ft.alignment.center: 이미지가 화면 중앙에 위치하도록 설정합니다.
- expand=True: Container가 가능한 공간을 최대한 확장하도록 설정합니다.
6. 전체 페이지 레이아웃 설정
page.appbar = top_app_bar
page.add(body_content)
page.navigation_bar = bottom_nav_bar # NavigationBar 사용
page.update()- page.appbar = top_app_bar: 페이지 상단바로 top_app_bar를 설정합니다.
- page.add(body_content): 페이지의 중앙 부분에 body_content를 추가합니다.
- page.navigation_bar = bottom_nav_bar: 페이지 하단에 bottom_nav_bar를 배치합니다.
- page.update(): 페이지를 업데이트하여 UI에 변경 사항을 반영합니다.
7. Flet 앱 실행
ft.app(target=main, view=ft.AppView.FLET_APP_WEB, assets_dir="assets")- ft.app(): 앱을 실행합니다.
- target=main: main 함수가 앱의 시작 지점입니다.
- view=ft.AppView.FLET_APP_WEB: 웹 브라우저에서 앱을 실행합니다.
- assets_dir="assets": assets 폴더를 지정하여 이미지 등 정적 파일을 사용할 수 있도록 설정합니다.

728x90
하단 AppBar의 구성
BottomAppBar와 NavigationBar는 모두 모바일 앱에서 하단에 배치되는 UI 요소이지만, 각각의 목적과 사용 방식에 차이가 있습니다. 아래에 그 차이점들을 설명드리겠습니다.
1. BottomAppBar
- 정의:
BottomAppBar는 화면 하단에 배치되는 막대(bar)로, 앱의 주요 기능에 접근할 수 있도록 돕는 UI 요소입니다. 이는 전통적으로 앱의 하단에 버튼들을 배치하여 중요한 기능이나 작업을 수행할 수 있게 합니다. - 용도: 일반적으로 액션 버튼 또는 FAB(Floating Action Button)과 함께 사용됩니다. 앱의 특정 작업을 신속하게 수행할 수 있도록 기능을 제공하는 데 유용합니다.
- 구성요소:
BottomAppBar는 주로 몇 개의 버튼과 아이콘으로 구성되며, 이 버튼들은 특정 작업을 직접 수행할 수 있도록 디자인됩니다. - 사용 사례: 이메일 앱에서 "새 이메일 작성"과 같은 주요 작업을 빠르게 실행하기 위한 버튼을 포함할 수 있습니다. 앱의 특정 주요 기능을 돋보이게 하도록 하단에 기능을 모아 두는 용도로 사용됩니다.
2. NavigationBar
- 정의:
NavigationBar는 하단에 여러 탭을 표시하여 앱의 내비게이션을 위한 UI 요소입니다. 이 바를 통해 사용자는 다른 화면이나 섹션으로 이동할 수 있습니다. - 용도: 일반적으로 탭 기반 내비게이션을 제공하기 위해 사용됩니다. 여러 화면 간 빠르게 전환하고 각 화면에 쉽게 접근하도록 돕습니다.
- 구성요소:
NavigationBar는 보통 아이콘과 라벨로 구성된 여러 탭이 있습니다. 각 탭을 클릭하면 앱의 다른 화면으로 이동하거나 섹션을 전환합니다. - 사용 사례: SNS 앱에서 "홈", "검색", "알림", "프로필"과 같은 화면 간에 사용자가 쉽게 이동할 수 있도록 하는 경우에 사용됩니다.
차이점 정리
| 특성 | BottomAppBar | NavigationBar |
| 목적 | 특정 작업 실행 | 앱 화면 간 내비게이션 |
| 구성 요소 | 액션 버튼, FAB와 함께 사용 가능 | 탭 아이콘, 라벨 |
| 사용 방식 | 주요 기능 실행을 빠르게 수행할 수 있도록 버튼을 배치 | 앱 내 다른 섹션으로 이동할 수 있는 탭 제공 |
| 사용 사례 | 작성, 저장, 공유 등 작업 수행 | 홈, 검색, 프로필 등 앱 화면 전환 |
사용할 때 고려할 점
- BottomAppBar는 앱 내에서 자주 사용하는 특정 기능이나 중요한 작업을 강조하고 싶을 때 적합합니다. 예를 들어, "새 글 작성", "저장"과 같은 주요 액션을 하단에 두어 사용자가 빠르게 접근할 수 있게 합니다.
- NavigationBar는 앱의 구조가 여러 화면이나 섹션으로 나뉘어 있고, 사용자가 쉽게 이들 간에 이동할 수 있도록 해야 할 때 적합합니다. 예를 들어, 쇼핑 앱에서 "홈", "카테고리", "장바구니", "내 정보"와 같은 여러 주요 화면 간에 빠르게 전환할 수 있도록 돕는 데 사용됩니다.
BottomAppBar를 사용한 예시코드
import flet as ft
def main(page: ft.Page):
page.title="PageLayout"
# Top Appbar
page.appbar = ft.AppBar(
leading=ft.Icon(ft.icons.MENU),
title=ft.Text("Top AppBar Text"),
center_title=True,
bgcolor=ft.colors.WHITE10,
actions=[ft.IconButton(ft.icons.WB_SUNNY_OUTLINED),
ft.IconButton(ft.icons.SETTINGS)]
)
# Bottom Appbar
page.bottom_appbar = ft.BottomAppBar(
bgcolor=ft.colors.BLUE_GREY_800,
content=ft.Row(
controls=[
ft.IconButton(icon=ft.icons.HOME),
ft.IconButton(icon=ft.icons.EMAIL),
ft.IconButton(icon=ft.icons.SEARCH)
],
alignment=ft.MainAxisAlignment.SPACE_BETWEEN
)
)
page.floating_action_button = ft.FloatingActionButton(icon=ft.icons.ADD)
# Body
page.add(
ft.Container(
content=ft.Image(src="./assets/B.jpg"), # 이미지 URL 예시
alignment=ft.alignment.center,
expand=True,
)
)
page.update()
ft.app(target=main, view=ft.AppView.FLET_APP_WEB, assets_dir="assets")
leading 속성
ft.AppBar의 leading 속성은 앱의 상단바(AppBar)의 왼쪽에 표시될 위젯을 지정하는 데 사용됩니다. 이 속성은 일반적으로 내비게이션 아이콘이나 앱 로고 등 중요한 기능을 제공하는 요소를 배치하는 데 사용됩니다.
- 위젯 지정:
leading속성에 어떤 위젯을 지정하면, 이 위젯은 AppBar의 왼쪽 가장자리에 표시됩니다. 이 위치는 사용자가 앱의 주요 기능에 접근하기 쉽게 하는 중요한 위치로, 많은 앱에서 메뉴 버튼, 뒤로 가기 버튼, 혹은 로고 등이 배치됩니다. - 내비게이션 기능:
- 햄버거 메뉴 아이콘: 많은 앱에서
leading속성에는 햄버거 메뉴 아이콘(세 줄로 된 아이콘)을 배치하여, 사용자가 사이드 메뉴를 열 수 있도록 합니다. 이런 버튼을 통해 사용자는 앱의 네비게이션 드로어(Navigation Drawer) 등을 열 수 있습니다. - 뒤로 가기 버튼: 만약 화면 간 이동이 필요한 경우,
leading속성에 뒤로 가기 버튼을 배치해 사용자가 이전 화면으로 돌아갈 수 있도록 합니다.
- 브랜딩:
- 앱의 상단바 왼쪽에 로고나 이미지를 넣어 앱의 브랜딩을 강조할 수도 있습니다. 예를 들어, 앱이 사용자가 기억하기 쉬운 특정 심볼이나 로고를 가지고 있다면
leading에 이를 배치해 상단바에 항상 표시되도록 할 수 있습니다.
예시 코드
아래는 leading 속성을 사용하여 햄버거 메뉴 아이콘을 배치한 예시입니다:
import flet as ft
def main(page: ft.Page):
page.title = "AppBar Example"
page.theme_mode = ft.ThemeMode.LIGHT
# 상단 AppBar 정의
top_app_bar = ft.AppBar(
leading=ft.Icon(ft.icons.MENU), # 햄버거 메뉴 아이콘 배치
title=ft.Text("Top AppBar"),
center_title=True,
actions=[
ft.IconButton(ft.icons.SETTINGS), # 오른쪽에 설정 버튼
],
)
# 전체 페이지 레이아웃 설정
page.appbar = top_app_bar
# 페이지 업데이트
page.update()
# Flet 앱 실행
ft.app(target=main)설명
leading=ft.Icon(ft.icons.MENU):
leading에 햄버거 메뉴 아이콘(ft.icons.MENU)을 지정했습니다. 이 아이콘은 왼쪽 가장자리에 배치됩니다.- 이 아이콘을 클릭하면 보통 네비게이션 드로어를 열도록 설정하는 경우가 많습니다.
- 위젯의 유연성:
leading속성에는 다양한 Flet 위젯을 지정할 수 있습니다. 예를 들어,Icon,Image,Text등을 넣을 수 있습니다.- 햄버거 메뉴 대신 뒤로 가기 버튼(
ft.Icon(ft.icons.ARROW_BACK)) 등을 사용할 수 있습니다.
실제 사용 사례
- 햄버거 메뉴: 많은 앱들이 왼쪽 상단에 햄버거 아이콘을 배치해 사이드 메뉴를 여는 용도로 사용합니다. 이 아이콘은 앱에서 추가적인 네비게이션 옵션에 접근하는 수단을 제공합니다.
- 뒤로 가기 버튼: 앱의 여러 화면들 사이에서 사용자가 쉽게 뒤로 이동할 수 있도록, 이전 페이지로 돌아가는 화살표 아이콘을
leading에 배치하는 경우가 있습니다. - 로고 및 브랜드 표시: 앱의 정체성을 보여주기 위해 앱 로고나 브랜드 이미지를
leading에 배치해 사용자에게 쉽게 인식되도록 할 수도 있습니다.
따라서 leading 속성은 상단바의 가장 중요한 위치에 아이콘이나 로고 등 사용자가 자주 사용하는 주요 요소를 배치함으로써 내비게이션 또는 브랜딩 기능을 쉽게 수행할 수 있도록 하는 데 중요한 역할을 합니다.
728x90